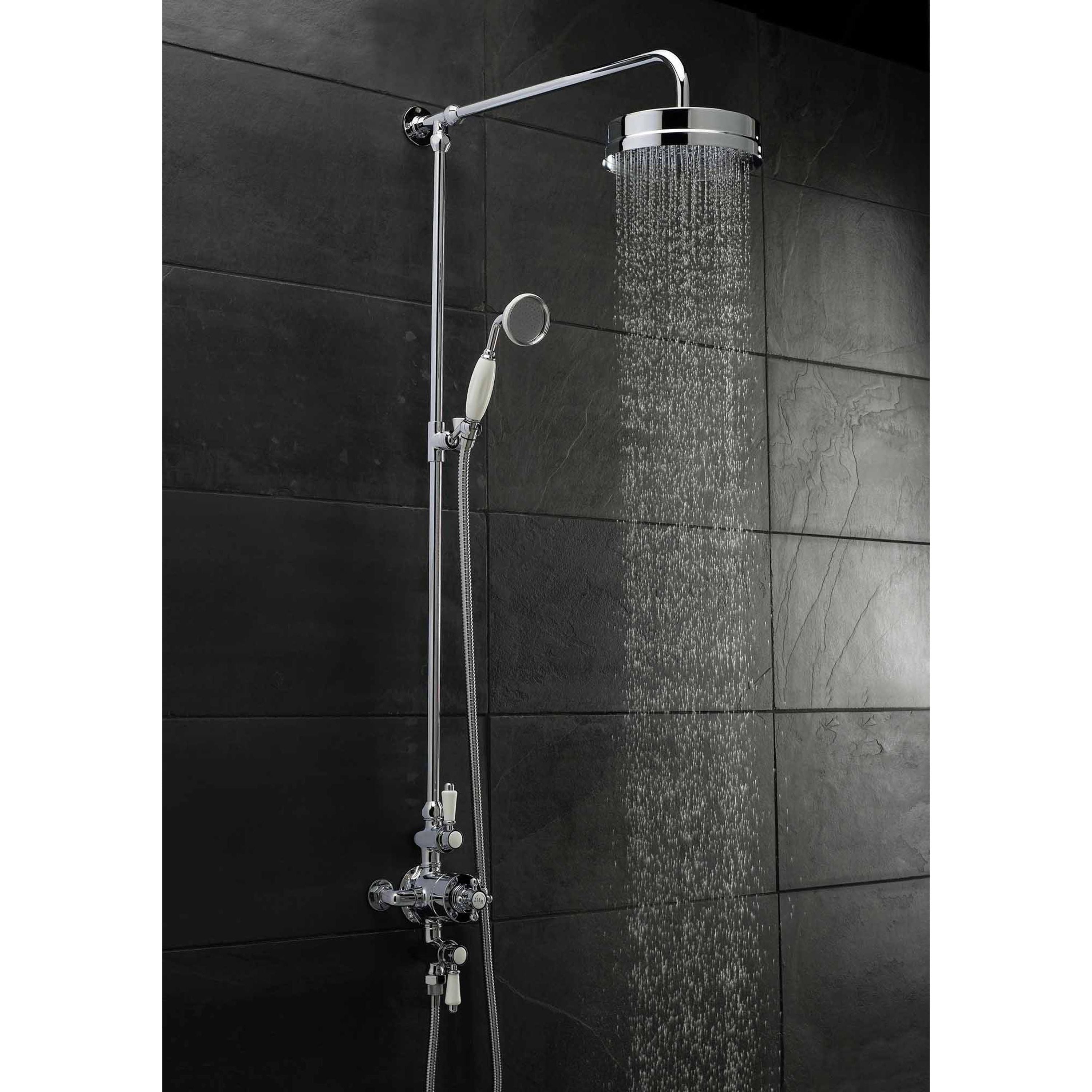
Nuie viktorianisch exponiertes Duschventil Dreifachgriff – Chrom
Der Nuie Victorian Exponse Duschventil Dreifachgriff – Chrome ist ein Modell aus der aufregenden traditionellen Sammlung von Duschventilen. Die traditionelle Reichweite verfügt über einen klassischen Körper sowie einen traditionellen Hebel- und Crosshead-Griffe mit einer Auswahl an Koordinierungsstücken. Wirksam, charmant und einzigartig. Dies ist das thermostatische Duschventil aus dem Haus von Nuie.
Technische Spezifikation
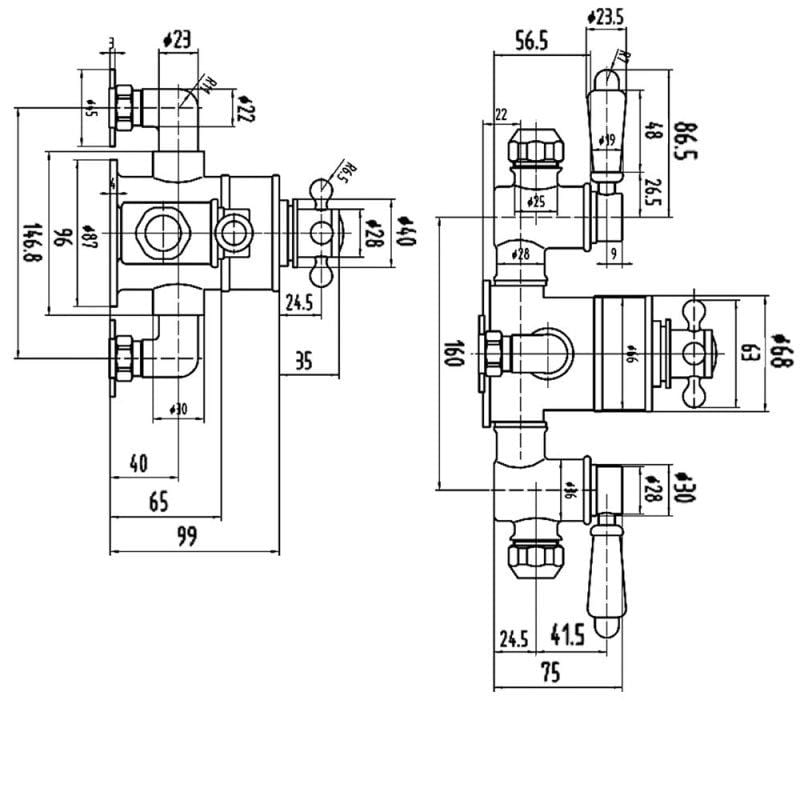
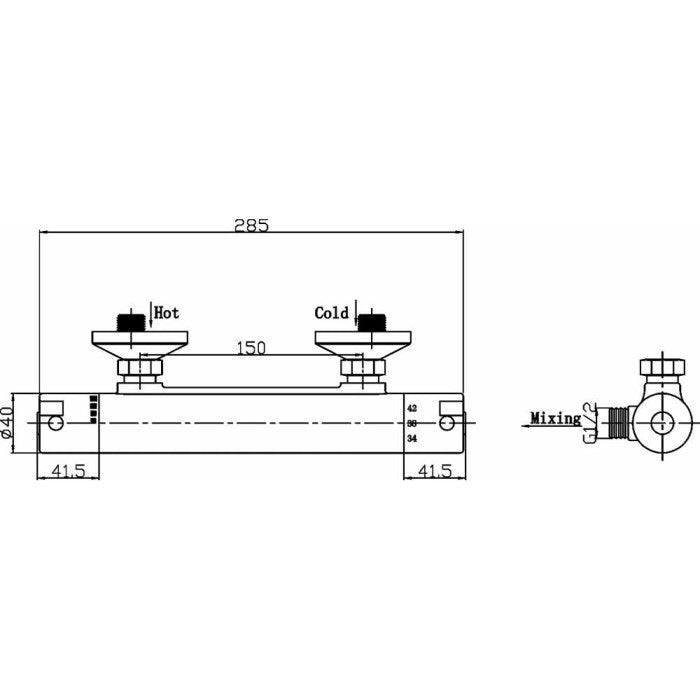
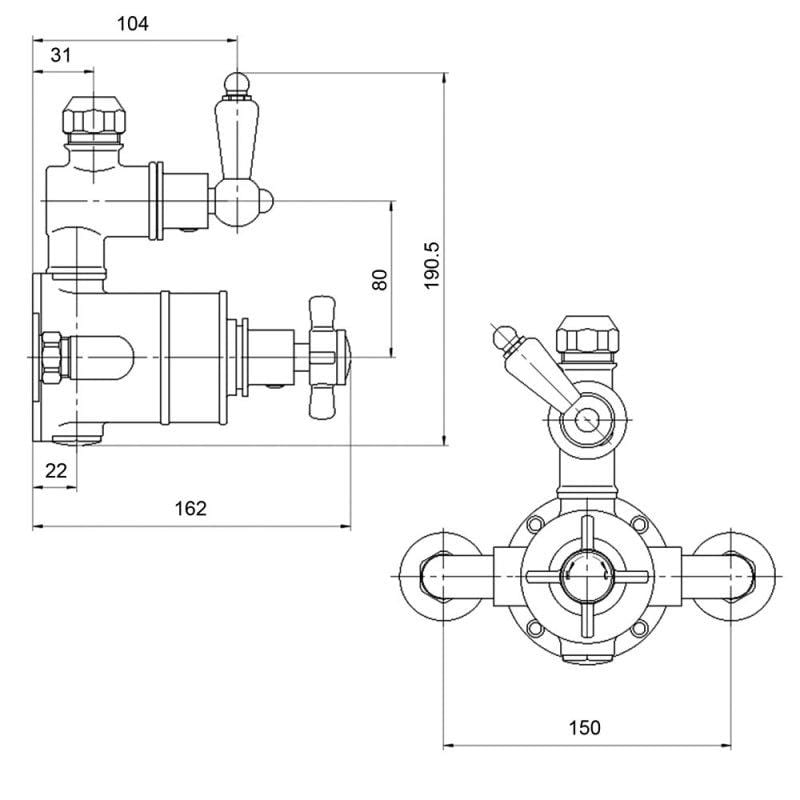
- Produkttiefe: 135 mm
- Produkthöhe: 280 mm
- Produktbreite: 120 mm
- Gewicht: 3,7 kg
- Duschklappenformform: Rechteckig
- Fleck rostbeständig: Ja
- tmv2 zugelassen: nein
- tmv3 zugelassen: nein
- Ventilgriff enthalten: Ja
- Ventilgriff Typ/Form: Crosshead -Griff
- Ventil enthalten: Ja
- Ventilmontage Typ: verdeckte Dusche
- Ventil/Patronen Typ: 1/4 Drehen Sie Keramikscheibe
- WRAS -Zulassungsnummer: 2204707
- WRAS genehmigt: Ja
- Durchflussrate 0,1BAR L/M: 5,5
- Durchflussrate 0,2BAR 1/M: 7,1
- Durchflussrate 0,5 BAR L/M: 14
- Durchflussrate 1BAR L/M: 20
- Durchflussrate 2BAR L/M: 29
- Durchflussrate 3BAR L/M: 44
- Handset enthalten: Nein
- Kopf enthalten: nein
- Nr. Von Griffen: 3
- Betriebsdruck: 0,1
- Outlet -Ellbogen enthalten: Nein
- Rohrgröße: 15 mm
.image-container {
Position: Relativ;
Anzeige: Inline-Block;
Breite: 100%;
Max-Breite: 600px; / * 可選 , 設置最大寬度 */
}
.image-container img {
Breite: 100%; / * 確保圖片寬度為 100% *///
Höhe: Auto; / * 自動調整高度以保持比例 */
}
.Kreis {
Position: absolut;
Breite: 30px; / * 圓點的大小 */
Höhe: 30px;
Hintergrundfarbe: RGBA (255, 255, 255, 0,5); / * 白色 50%透明度 */
Grenze: 3px Solid RGBA (0, 0, 0, 0,5); / * 黑色 50%透明度邊框 */
Grenzradius: 50%; / * 使其成為圓形 */
Top: 10%; / * 使用百分比設置位置 */
Links: 80%; / * 向右移動圓點位置 */
Transformation: Translate (-50%, -50%); / * 調整圓點的位置 */
Cursor: Zeiger; / * 鼠標懸停時顯示為可點擊 */
Animation: Bounce 1s Infinite; / * 添加跳動動畫 */
}
@keyframes sprung {
0%, 100% {
Transformation: Translate (-50%, -50%); / * 初始和結束位置 */
}
50% {
Transformation: Translate (-50%, -25%); / * 中間位置 , 向上移動 25px */
}
}
.Etikett {
Position: absolut;
Top: 10%; / * 與圓點相同的 oben 值 */
Links: 80%; / * 向左移動文字位置以縮短距離 */
Zeilenhöhe: 30px; / * 使文字與圓點垂直居中 */
Schriftgröße: 16px; / * 文字大小 */
Farbe: weiß; / * 文字顏色 */
weißer Raum: Nowrap; / * 防止文字換行 */
Cursor: Zeiger; / * 鼠標懸停時顯示為可點擊 */
}
.label: Hover {
Textdekoration: Unterstreichung; / * 懸停時添加下劃線 */
}
@media (max-Width: 600px) {
.Kreis {
Breite: 25px; / * 在小螢幕上稍微減小圓點大小 */
Höhe: 25px;
}
.Etikett {
Schriftgröße: 14px; / * 在小螢幕上減小文字大小 */
}
}